11.5.3.2 create forms for data entry using HTML tags
Web forms
A web form is a collection of objects that allows you to collect user data for processing.
<form action ="/action_page.php" method ="post">
The action attribute defines the action to be performed when the form is submitted. In this case, the form data will be transferred by the post method to a file "action_page.php" for processing.
The method attribute specifies the HTTP method to be used when submitting the form data. The form-data can be sent as URL variables (with method="get ") or as HTTP post transaction (with method="post ").
Input Type Text
Full name: <input type ="text " name ="firstname" placeholder ="Input your full name" value ="name">
Full name:
The attribute name value
Input Type Submit
<input type ="submit " value="Submit">
It defines a button for submitting form data to a form handler.
Input Type Radio
<input type ="radio " name ="choice" value ="yes">input type ="radio " name ="choice" value ="no">
Yes No
Input Type Checkbox
<input type ="checkbox " name ="food1" value ="Burger">input type ="checkbox " name ="food2" value ="French fries">input type ="checkbox " name ="food3" value ="Coca-Cola">
Burger French fries Coca-Cola
Input Type Password
<label for="username">Username:</label><br>input type ="text " name ="username"><br>input type ="password " name ="passw">
Username: Password:
Input Type Date
<label for="birthday">Birthday:</label>input type ="date " name ="birthday">
Birthday:
Input Type Email
<label for="email">Enter your email:</label>input type ="email " name ="email">
Enter your email:
Input Type Number
<label for="grade">Your grade: (between 1 and 11):</label>input type ="number " name ="grade" min="1" max="11">
Your grade: (between 1 and 11):
The <select> Element
<label for="subject">Choose a subject:</label>select name ="subject">option value ="Computer science">Computer science</option>option value ="Math">Math</option>option value ="Physics">Physics</option>option value ="Chemistry">Chemistry</option>
Choose a subject: Computer science Math Physics Chemistry
Multiple Selections
<label for="subject">Choose a subject:</label>select name ="subject" size="4" multiple >option value ="Computer science">Computer science</option>option value ="Math">Math</option>option value ="Physics">Physics</option>option value ="Chemistry">Chemistry</option>
Choose a subject: Computer science Math Physics Chemistry
The <textarea> Element
<textarea name ="message" rows ="6" cols ="50">
Input Type Reset
<form action="/action_page.php">input type ="reset " value ="Reset">
Reset button, returns all form values to their default values.
Questions :
Explain what web form is. Describe the purpose of web form. List the features of the web form. Explain the purpose attributes "action" and "method" of tag "form".
Exercises :
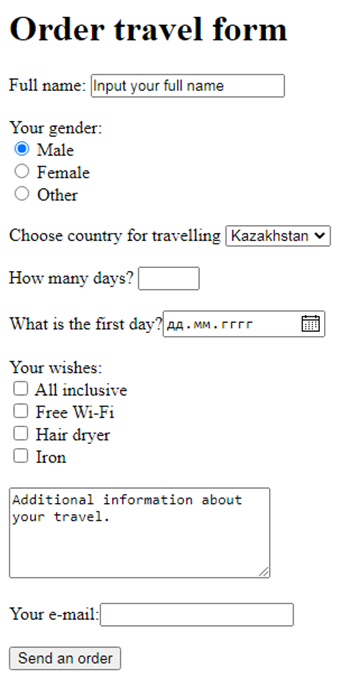
Ex. 1 Create a web form according to the template:
Ex. 2 Create SignUp, LogIn, and other input web forms for your project.
Exam questions :